Kalau anda inging edit – edit foto yang sederhana , tidak usah pusing , karna kali ini saya akan berbagi pada anda sebuah aplikasi untuk foto viewer , editor bahkan anda bisa membuat slide show dengan aplikasi ini . Nah inilah dia aplikasinya ” PICASA ” . Anda tertarik ? cekidot :
Kalau anda inging edit – edit foto yang sederhana , tidak usah pusing , karna kali ini saya akan berbagi pada anda sebuah aplikasi untuk foto viewer , editor bahkan anda bisa membuat slide show dengan aplikasi ini . Nah inilah dia aplikasinya ” PICASA ” . Anda tertarik ? cekidot :Picasa ini mempunyai banyak fitur :
1. Film / slide show–dengan fitur dari picasa , anda dapat membuat foto slide show sendiri
2. Unggah Seleret — fitur ini memberikan kelebihan bagi anda untuk upload foto sekaligus kedalam album web picasa anda .
3. Edit di Picnik – adalah editor foto yang mudah dan ampuh untuk mengedit dan berbagi foto dengan mudah, dan menyimpannya kembali ke Album Web Picasa, langsung di peramban
4. Panel Properti — Picasa sekarang mendukung data XMP serta EXIF. Data gambar
Nah ? apakah anda terterik ? ingin memilikinya ? silahkan donload .
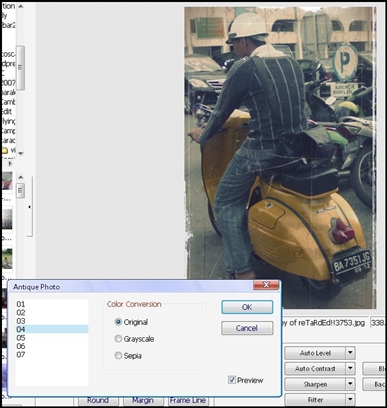
Dibawah ini ada screenshoot installasinya :
1. Anda download dulu ya aplikasinya ( link donlod ada di bawah )
2. Selanjutnya :
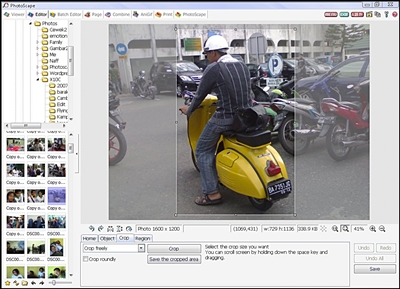
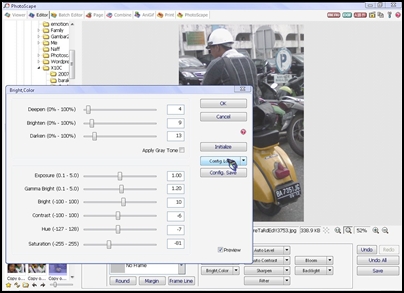
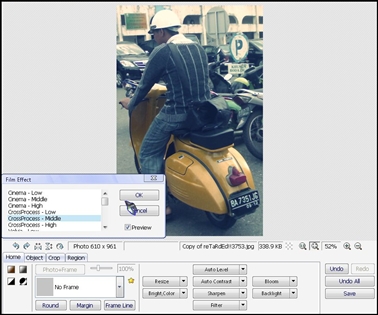
tampilan utama saat editing

Silahkan donlod dengan klik tombol di bawah ini :
Sekian dulu ya ,,,
sampai jumpa di postingan selanjutnya ,,,
salam



















 Halloo sahabat semuanya…!! Pada kesempatan kali ini,
aku akan mencoba memberikan sedikit pengetahuanku dalam melakukan edit
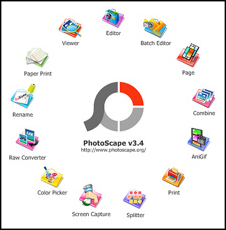
foto sederhana dengan menggunakan Photoscape. Ada yang
tau Photoscape gaa..?? aahh… aku yakin, sahabat semua
udah pada tahu aplikasi yang satu ini. Tapi, bagi yang belum tahu,
jangan sedih dulu, biar kita sama-sama tahu, silahkan baca sedikit
informasi dibawah ini :
Halloo sahabat semuanya…!! Pada kesempatan kali ini,
aku akan mencoba memberikan sedikit pengetahuanku dalam melakukan edit
foto sederhana dengan menggunakan Photoscape. Ada yang
tau Photoscape gaa..?? aahh… aku yakin, sahabat semua
udah pada tahu aplikasi yang satu ini. Tapi, bagi yang belum tahu,
jangan sedih dulu, biar kita sama-sama tahu, silahkan baca sedikit
informasi dibawah ini :